X(旧Twitter)上で「Overleaf を VS Code で運用している」という話をしたら、やり方についての質問をいただきました。
答えとしては「Overleaf Workshop という VS Code の拡張機能を使うだけ」なのですが、ユーザーガイドが全て英語なので、ここでは日本語で導入方法を紹介します。
開発者とは関係のない非公式のドキュメントなので、拡張機能のバグ等に関する問い合わせは開発者の方へお願いします。
※ 各ソフトは執筆時点で最新のもの、OS は macOS 14.2.1 を使用しています。
玄人向けの記事なので「Overleaf と VS Code を組み合わせて何が嬉しいの?」という野暮な話は割愛します
(もしかしたら、そのうち加筆するかもしれませんが…)
手順
前提条件
- VS Code をインストール済
- Overleaf アカウントを作成済
- Firefox または Google Chrome をインストール済
この3つについては特に難しいことはありません。
VS Code については、こちらの公式サイトからインストーラをダウンロードできます。ひとまずは VS Code がインストールされていれば十分です。
Overleaf については無料版でも有料版でもどちらでも構いません。また、SSO(Googleや大学等のアカウント情報を使った登録)でも問題ありません。とにかく、Web ブラウザ上で Overleaf を利用できれば十分です。
以下で説明する方法は Safari に対応していないので、Mac ユーザーの方は Firefox または Google Chrome をインストールしてください。ちなみに、他の Web ブラウザ(Internet Explorer や Edge など)では試していないので、同じ方法でできるか未確認です。Windows ユーザーの方も念の為、Firefox または Google Chrome を準備されておく方が無難だと思います。
ステップ1: VS Code 上で拡張機能をインストールする
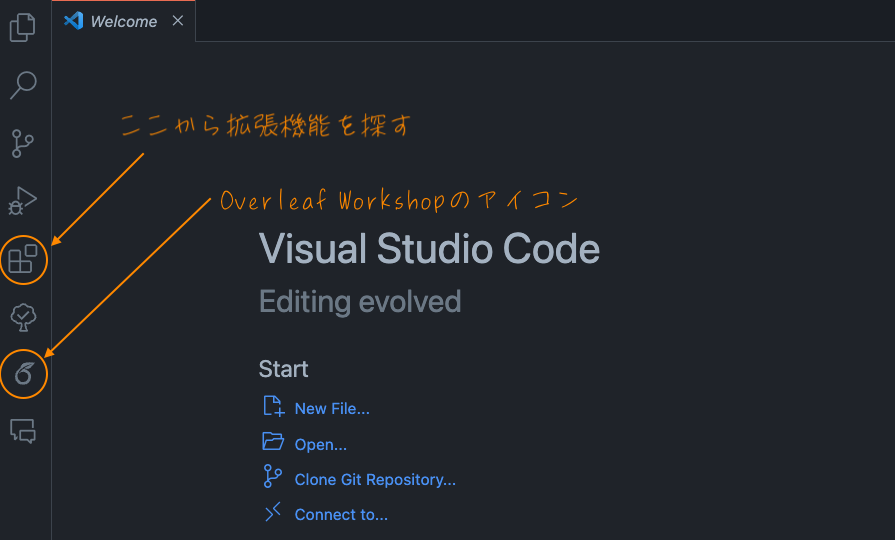
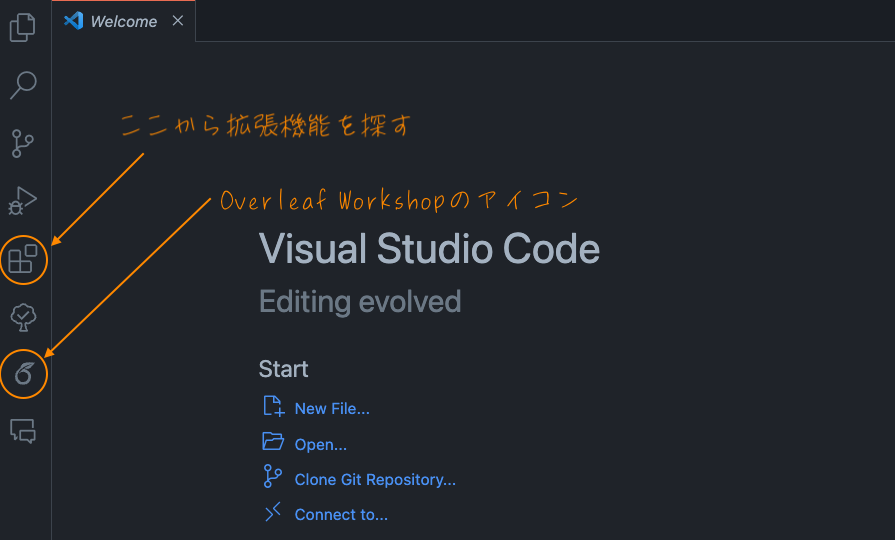
VS Code の画面左の方にある拡張機能のアイコン(スクショを参照)をクリックします。
検索欄に「Overleaf」に入力して、拡張機能を検索します。検索結果から「Overleaf Workshop」を探してインストールします。
正しくインストールされると、VS Code の画面左の方(拡張機能のアイコンの下の方)に Overleaf Workshop のアイコンが追加されます。


なお、通常 VS Code 上で LaTeX を扱う時は「LaTeX Workshop」の拡張機能をインストールしますが、今回 LaTeX Workshop は不要です。Overleaf で管理されている TeX ファイルは、Overleafサーバー上の LaTeX 環境を使ってコンパイルされます。
LaTeX Workshop が Overleaf Workshop に干渉することはないです。なので、すでにインストールされている LaTeX Workshop を無効化する必要はないです。
ステップ2:Web ブラウザ上で Overleaf にログインする
Overleaf Workshop から Overleaf に接続するために、以下の方法で Cookie 情報を取り出します。
Firefox または Google Chrome で Overleaf にログインします。ログインした際にCookieを受け入れるかを訊かれた場合、「全て受け入れる」にします。
Firefox の場合
Mac なら Command + Option + I (アイ)、Windowsなら Ctrl + Alt + I (アイ) のショートカットで、Web Developer Tool を開きます。
ショートカットが機能しない場合、Mac ならメニューバーから「ツール > ブラウザーツール > Web Developer Tool」と辿っても開けます。Windowsでも似たような場所にあるはずです。
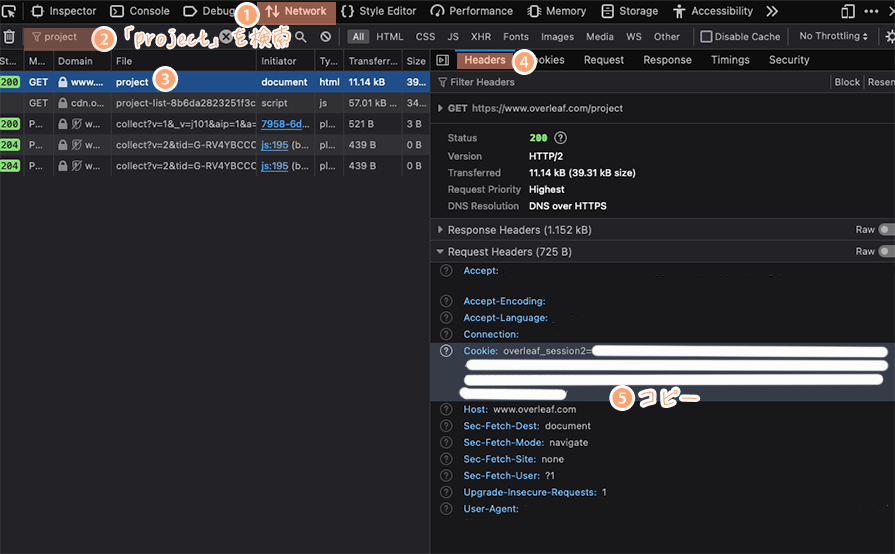
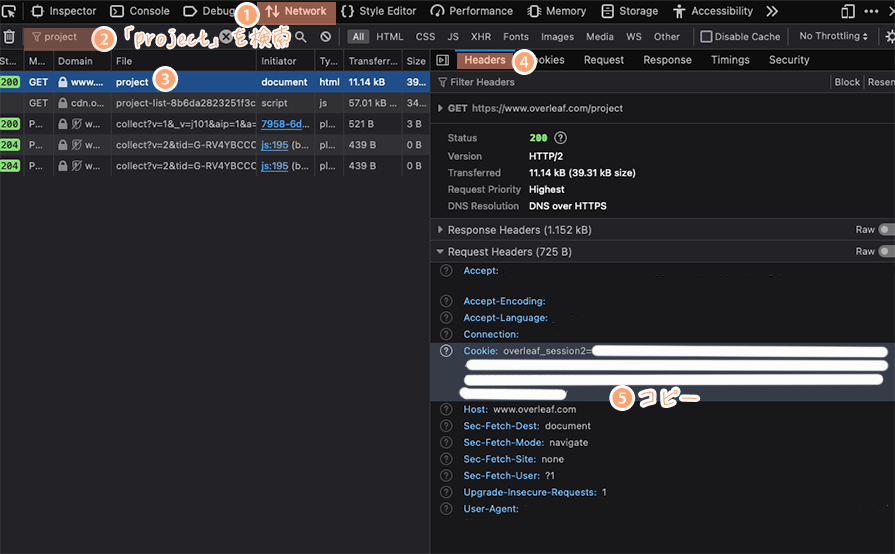
Web Developer Tool の「Network」タブを開きます。何も項目が表示されていなければ、Networkタブ内の「Reload」をクリックします。
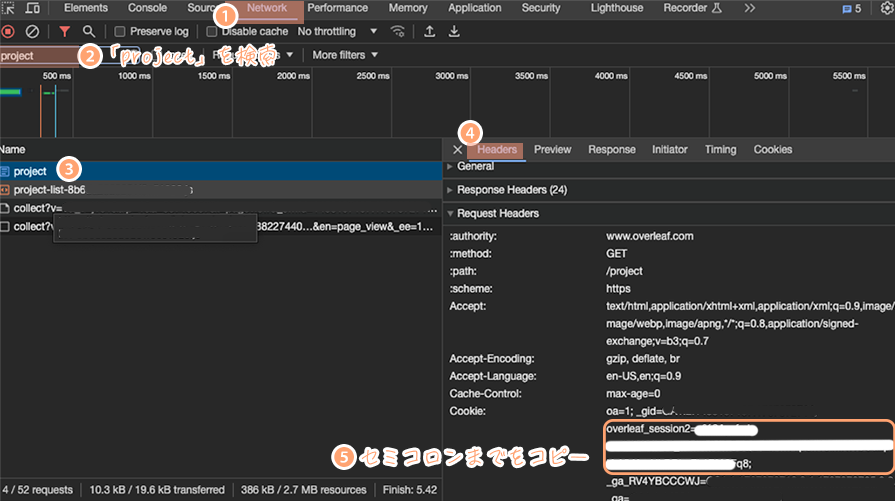
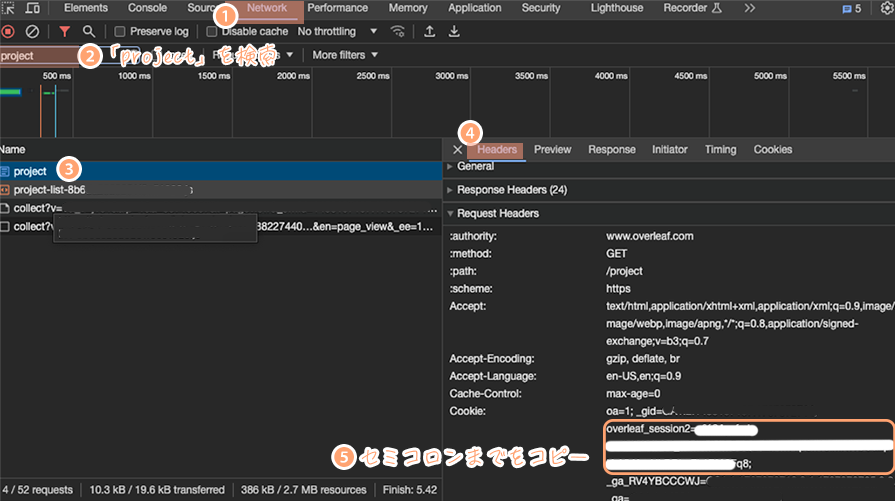
色々と項目が表示されたら「Filter URLs」の検索窓に「project」と打ち込みます。絞り込み結果から、ファイル名が「project」となっている項目をクリックします。
Firefox のウィンドウ右側に謎の情報が沢山表示されたフレームが出現します。そのうち「Headers」のタブを開きます。下の方にスクロールしていくと「Request Headers」という見出しがあり、その中に「Cookie」という項目があります。「overleaf_session2=(謎の文字列)」という情報があるので、右クリックして値をコピー(Copy Value)しておきます。


Chrome の場合
Mac なら Command + Option + I (アイ)、Windowsなら Ctrl + Alt + I (アイ) のショートカットで、ディベロッパーツール を開きます。
ショートカットが機能しない場合、Mac ならメニューバーから「表示 > 開発/管理 > ディベロッパーツール」と辿っても開けます。Windowsでも似たような場所にあるはずです。
ディベロッパーツール の「Network」タブを開きます。何も項目が表示されていなければ、Mac なら Command + R、Windows なら Ctrl + R のショートカットでリロードします。
色々と項目が表示されたら、検索窓に「project」と打ち込みます。絞り込み結果から、ファイル名が「project」となっている項目をクリックします。
Chrome のウィンドウ右側に謎の情報が沢山表示されたフレームが出現します。そのうち「Headers」のタブを開きます。下の方にスクロールしていくと「Request Headers」という見出しがあり、その中に「Cookie」という項目があります。「overleaf_session2=(謎の文字列)」という情報があるので、overleafから次のセミコロン(;)までをドラッグしてコピーします。


ステップ3:VS Code から Overleaf サーバーに接続
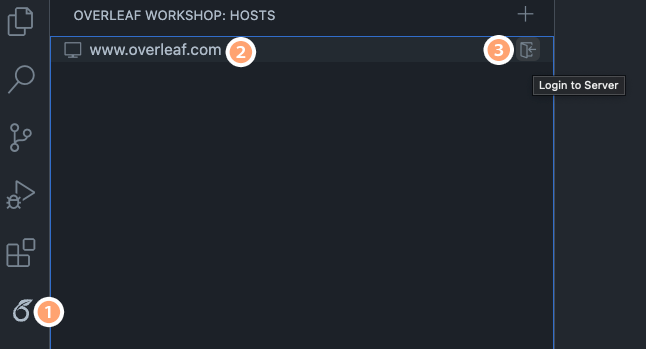
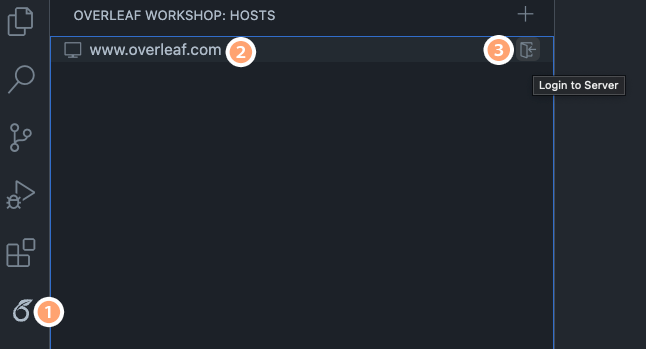
VS Code を開き、Overleaf Workshop のアイコンをクリック。
デフォルトで登録されている「www.overleaf.com」のホストをクリック。項目の右側に扉形のアイコンが出現するので、それをクリック。


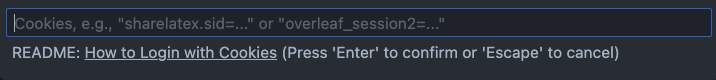
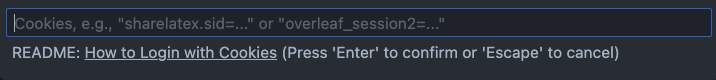
ウィンドウの上部に出現する「Login with Cookies」という表示をクリック。
Cookie情報の入力欄が出現するので、ステップ2でコピーした「overleaf_session2=(謎の文字列)」をペースト&Enterキーを入力。


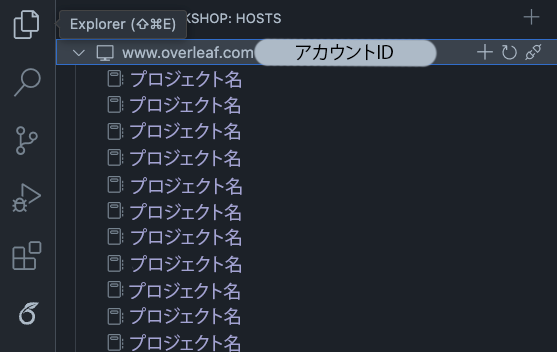
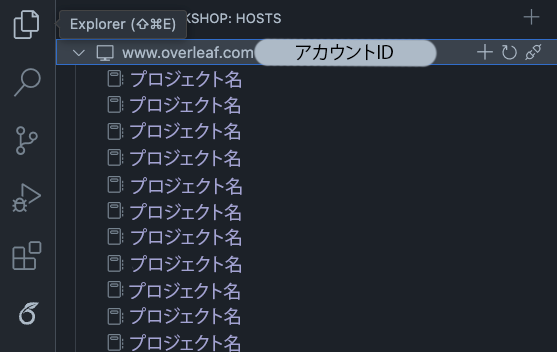
サーバーと正常に接続されると、ホスト名(www.overleaf.com)の右側にOverleafのユーザーID(メールアドレス)が表示されます。また、すでに Overleaf 上にプロジェクトを作成している場合、そのリストが表示されます。


これで VS Code を使って Overleaf 上のファイルを編集することができるようになりました。めでたし、めでたし。途中で立ち上げていたWebブラウザは閉じてしまって大丈夫です。
上記の作業を一度やってしまえば、サーバーと接続された状態が続きます。VS Code のウィンドウを閉じてしまっても大丈夫です。
万が一、サーバーとの連絡が安定しない等の理由で接続をやり直す場合には、上のスクショのアカウントIDの右にある3つのアイコンのうち一番右のもの(ログアウト)をクリックします。
サーバーへの接続時、環境によっては「Login with Cookies」だけでなく「Login with Password」(OverleafのID&PWで認証)が選べます。しかし、IDやPWが暗号化されずに送信される仕様のようですので、推奨はされていません。
簡単な使い方
プロジェクトを作成・読込み
新規プロジェクト作成
ステップ3の最後に表示したスクショの「アカウントID」の右側にある「+」アイコンをクリック。表示される選択肢から「Blank Project」を選び、プロジェクト名を入力すると、新規プロジェクトを作成できます。
VS Code上だとテンプレートのプレビューが見られないので、Overleaf のテンプレを使いたい場合には、プロジェクトの作成部分はWebブラウザ上でやった方がいいと思います。
既存プロジェクト読込み
ホスト名(www.overleaf.com)の下にぶら下がっているプロジェクトリストの中から、編集したいプロジェクトをクリックします。すると、プロジェクト名の右側に「→」(現在のウィンドウに読込み)と「小さい+が付いたウィンドウ」(新規ウィンドウに読込み)の2つが出現するので、好みの方をクリックします。
既存プロジェクトの名前の変更や削除
プロジェクトリストの中から、該当のプロジェクト名を右クリックすると、名前の変更やゴミ箱に移すなどの操作が選べます。
編集画面
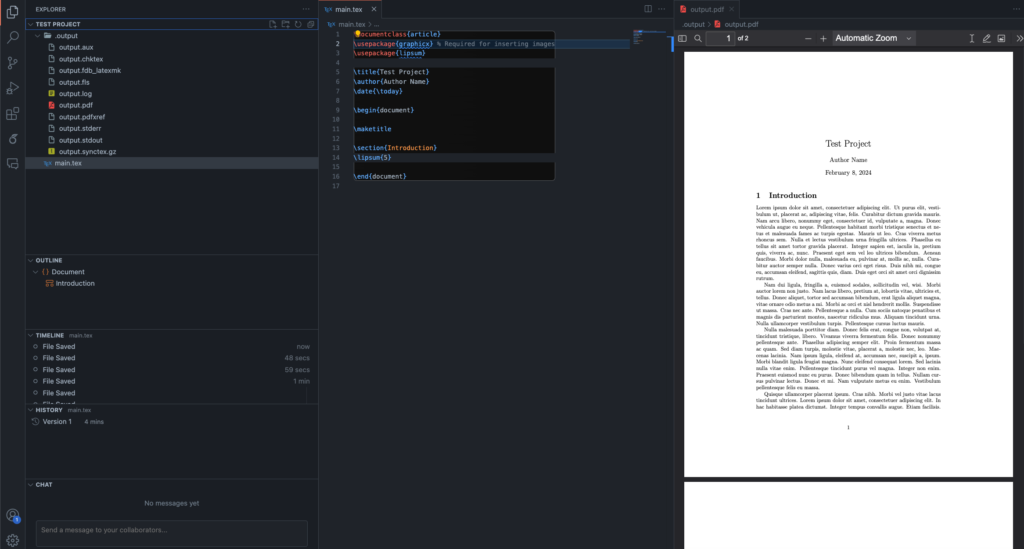
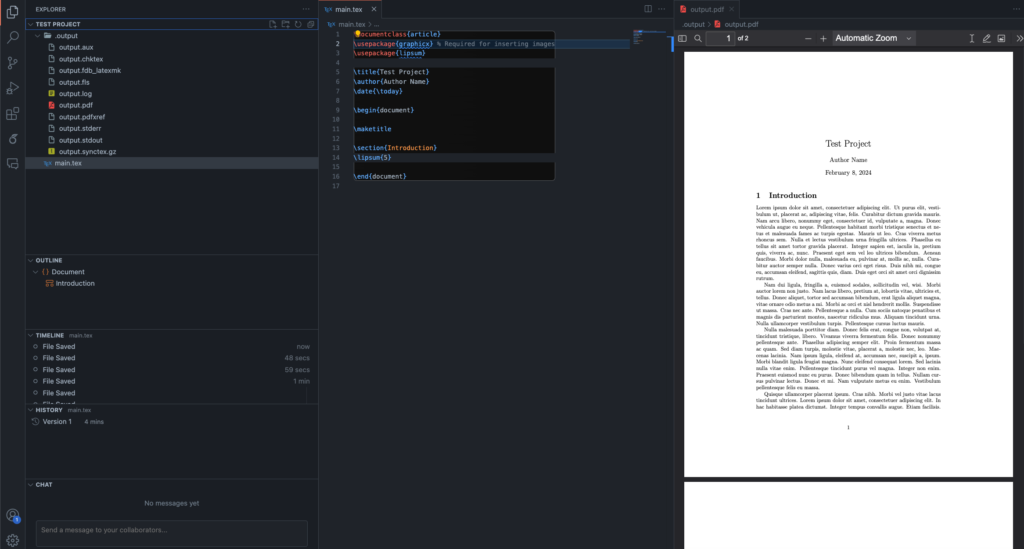
デフォルトだと編集画面は下のような感じになると思います。


左列には、プロジェクトのファイル構成や文章のアウトライン、編集履歴などが表示されます。画面左上のほうにある書類が重なったようなアイコンをクリックすることで、この左列の表示をON/OFFできます。
中央にはtexファイル、右側はコンパイルされたPDFが表示されています。
すでにコンパイルしたにも関わらずPDFが表示されていない場合には、MacならCommand+Option+V、WindowsならCtrl+Alt+VでPDFを表示できます(LaTeX Workshop と同様です)。
コンパイル
LaTeX Workshop と同様、MacならCommand+Option+B、WindowsならCtrl+Alt+Bでコンパイルできます。
ただし、LaTeX Workshop と違い、プレビューされている PDF がリアルタイムで更新されません(少なくとも僕の環境下では古い PDF が表示されたままになる)。
そこで僕は Command+Option+B の代わりに Command+S(WindowsならCtrl+S)で上書き保存をすることでコンパイルしています。Overleaf の仕様上、texファイルを上書き保存すると自動的にコンパイルがかかります。また、Overleaf Workshop のデフォルト設定では「保存時にPDF表示を更新する」の機能が有効化されているので、上書き保存をすればコンパイル&PDFの表示更新を同時に処理できます。
コンパイラの変更
デフォルトでは「pdfLaTeX」が設定されています
コンパイラを変更するには、VS Code のウィンドウの左下の方にある「pdfLaTeX」(デフォルトの場合)の表記をクリック。表示された選択肢の中から「Setting: Compiler」をクリックし、コンパイラの一覧から希望のものを選びます。
Overleaf で日本語の文章を作成
Overleaf で日本語の文章を作成する場合には、新規プロジェクトを作成し読み込んだ上で以下の2つの作業をします。
1. latexmkrc ファイルの作成
プロジェクトのファイル構成が表示されている枠内(デフォルトではウィンドウの左上の方)で右クリックし、「New File…」から新規ファイルを作成する。ファイル名は「latexmkrc」とする(拡張子は不要)。
latexmkrc を開き、以下の内容をコピペして保存。
$latex = 'platex';
$bibtex = 'pbibtex';
$dvipdf = 'dvipdfmx %O -o %D %S';
$makeindex = 'mendex -U %O -o %D %S';
$pdf_mode = 3; Unicode を使う場合には、以下のものを代わりに使う。
$latex = 'uplatex';
$bibtex = 'upbibtex';
$dvipdf = 'dvipdfmx %O -o %D %S';
$makeindex = 'mendex -U %O -o %D %S';
$pdf_mode = 3; 2. コンパイラを LaTeX に変更
上で紹介したコンパイラの変更方法を使って、コンパイラを「LaTeX」にする。
その他の拡張機能について
残念ながら、多くの VS Code の拡張機能(例えば LaTeX utilities)は Overleaf Workshop 上で機能しません。
僕が使っている拡張機能のうち、Overleaf Workshop 上でも使うことができているのは、
- GitHub Copilot:AIによるコード・文章補完
- Grammarly:AIによる英文校正
- Trailing Spaces:行末の不要なスペースの強調
- zenkaku:全角スペースの強調
あたりかなと思います。
Grammarly は Web ブラウザ上でも使えるし、最後の2つは非常に trivial な拡張機能なので、僕が Overleaf Workshop を使っている大きな理由は GitHub Copilot ですかね。TeX 表記の部分はもちろん、今から書こうと思っていた文章も予測して補完してくれるので、タイピング量が圧倒的に減って楽です。(なのに学生は無料で使える!ありがたし、ありがたし。)
まとめ
簡単にですが、Overleaf workshopの導入方法を解説しました。
間違いを発見されたり、追加の情報をお持ちの方がいましたら、コメント欄や問い合わせフォーム、各種SNSなどでご連絡ください。







コメント